Дезинтеграция — различия между версиями
Zukeart (обсуждение | вклад) |
Zukeart (обсуждение | вклад) |
||
| Строка 1: | Строка 1: | ||
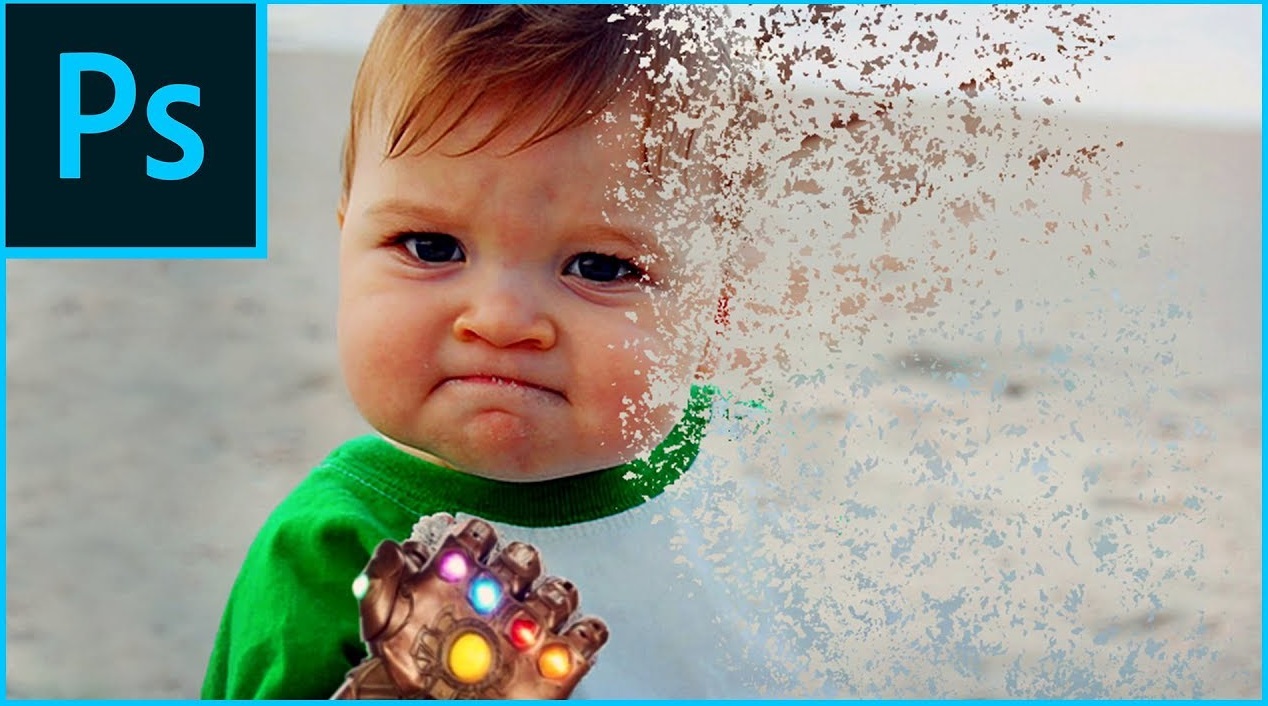
[[Файл:Дезинтеграция0.jpg |мини|400px|<div class="center" style="width:auto; margin-left:auto; margin-right:auto;">Ельцин дезинтегрирует парламент</div>]] | [[Файл:Дезинтеграция0.jpg |мини|400px|<div class="center" style="width:auto; margin-left:auto; margin-right:auto;">Ельцин дезинтегрирует парламент</div>]] | ||
| − | '''Дезинтеграция''' ('''Расщепление''','''Disintegration Effect''', '''I Don't Feel So Good''') это [https://ru.wikipedia.org/wiki/Интернет-мем мем] в котором часть изображения подвергают распаду используя эффект фотошопа "dispersion" или аналогичный. Часто к видоизменённому изображению добавляют [https://pikabu.ru/story/tanos_perchatka_i_kamni_beskonechnosti_3044426 перчатку Таноса]. | + | '''Дезинтеграция''' ('''Расщепление''', '''Disintegration Effect''', '''I Don't Feel So Good''') это [https://ru.wikipedia.org/wiki/Интернет-мем мем] в котором часть изображения подвергают распаду используя эффект фотошопа "dispersion" или аналогичный. Часто к видоизменённому изображению добавляют [https://pikabu.ru/story/tanos_perchatka_i_kamni_beskonechnosti_3044426 перчатку Таноса]. |
[[Служебная:Случайная_страница|'''-Смотреть другой мем-''']] | [[Служебная:Случайная_страница|'''-Смотреть другой мем-''']] | ||
Версия 17:13, 15 мая 2018
Дезинтеграция (Расщепление, Disintegration Effect, I Don't Feel So Good) это мем в котором часть изображения подвергают распаду используя эффект фотошопа "dispersion" или аналогичный. Часто к видоизменённому изображению добавляют перчатку Таноса.
История возникновения
Картинки с дезинтеграцией начали появляться ещё в начале 2017 года но особой популярностью не пользовались. Популярным мемом этот эффект стал после выхода в апреле 2018 года фильма Мстители. В конце фильма Танос наносит удар своей перчаткой, удар задевает человека-паука который перед смертью произносит I Don't Feel So Good - эта фраза и дала имя мему.